Kianava is a holistic health app.
Founded in 2020, Kianava is an online platform that offers holistic health coaching to individuals with chronic diseases or those seeking to enhance their health habits.

Client
Kianava
Role
Product and Brand Design lead
Platforms
Web
Tech stack
Figma, Adobe CC, Webflow, Jira
The starting point
As the Lead Designer at Kianava, I was responsible for shaping the design of the SaaS application. Our team successfully launched the web app within just three months.
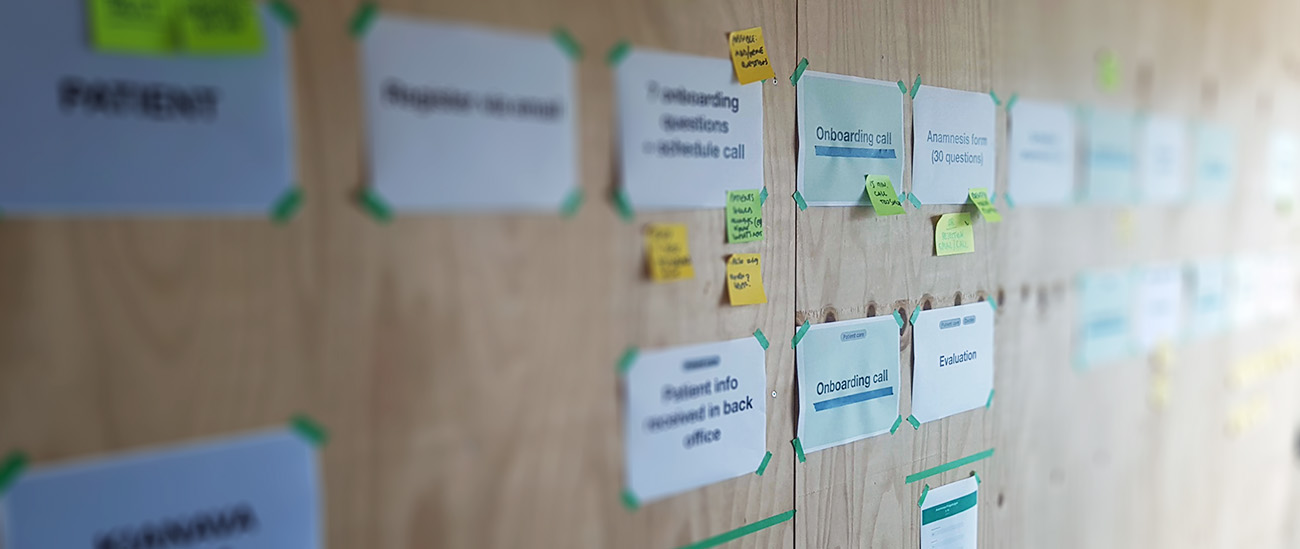
The initial phase involved defining the scope and deliverables through a series of workshops with key stakeholders. This was followed by collaborative sessions to map out the user journey in close coordination with the product owner and founding team.
The main challenge was to identify and prioritize key deliverables that would ensure ease of use for both patients and the medical team while maintaining a realistic scope given the overall timeframe.
The team: We worked in a full stack cross-functional team. I was the first designer involved in the project and took on the design lead as more designers joined. We also worked in close collaboration with the medical team.

Research
User research
Through a combination of qualitative and quantitative research, we gained valuable insights into patients' goals, needs, and concerns. These findings significantly influenced both the product and brand design.
Competitor research
As the product idea was truly new, there were no direct competitors. We therefore researched products in adjacent areas to familiarize ourselves with the overall field of health apps.
Technical research
In collaboration with the tech team, we looked into feasibility of product and design deliverables.
Hypothesis
By providing an intuitive platform for both patients and medical practitioners, we can create a unique product that addresses a significant gap in chronic patient care.
Once we established the deliverables and functionality of the app, we began developing the brand. This was a continuous process, where we refined the brand identity alongside the UX and UI, using user feedback as our primary reference.
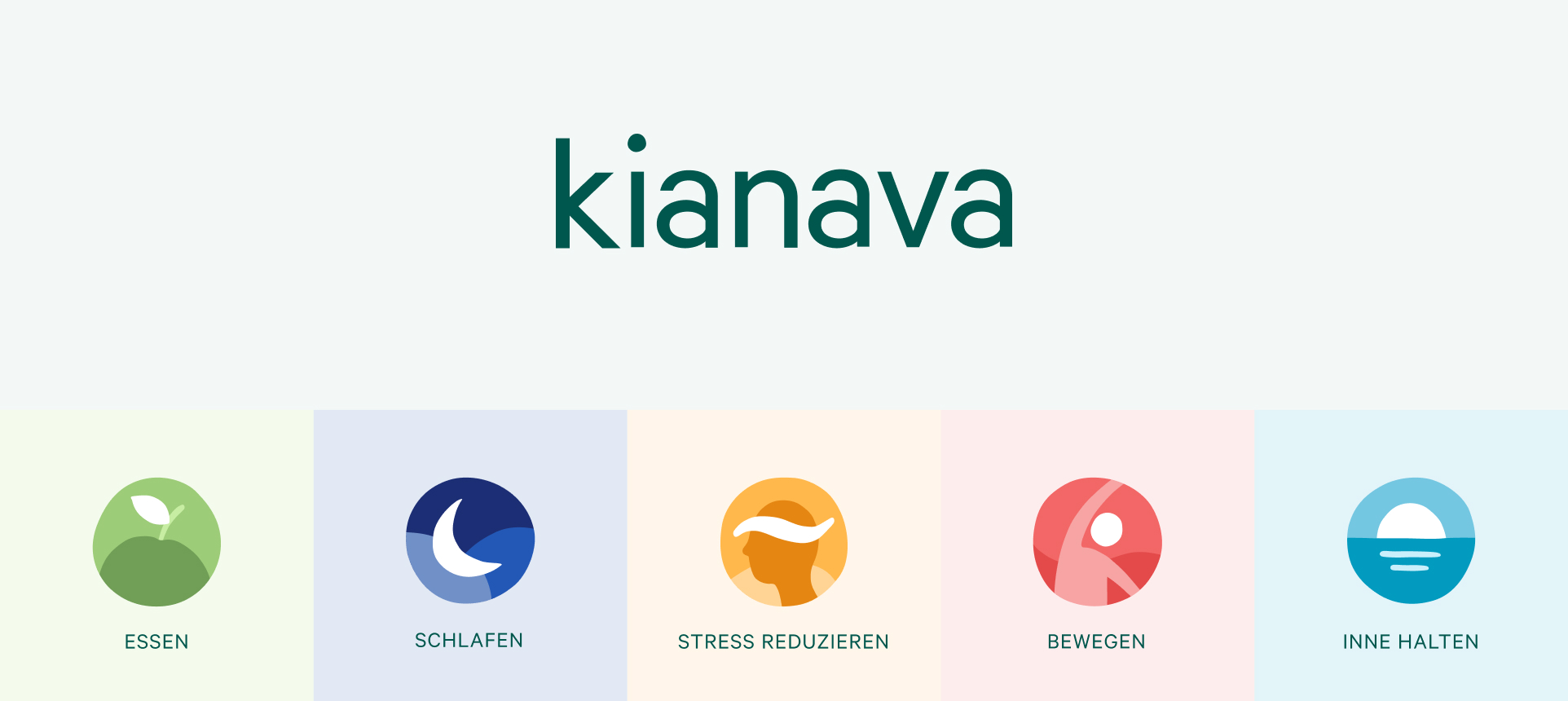
The branding



Designing the Product
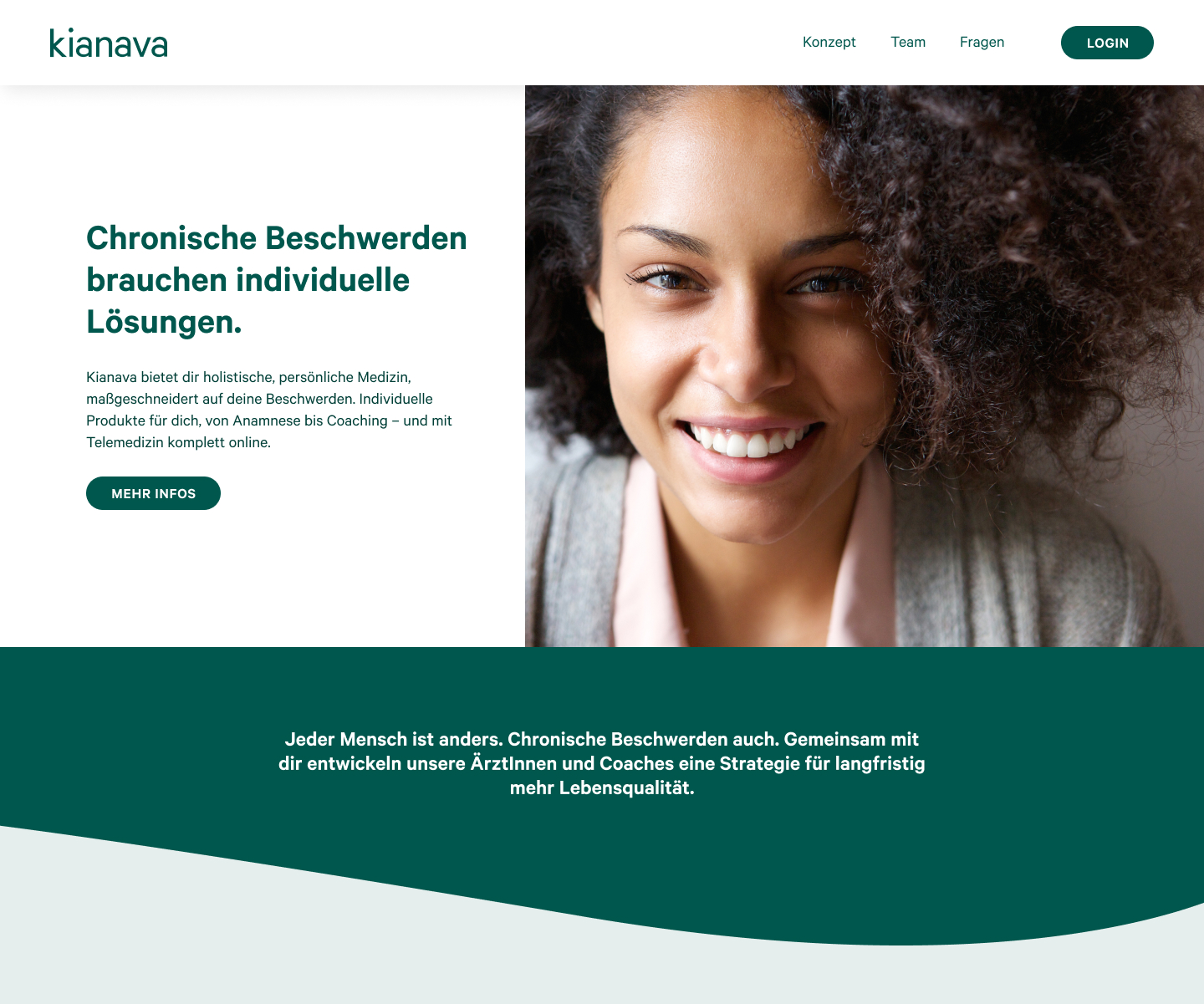
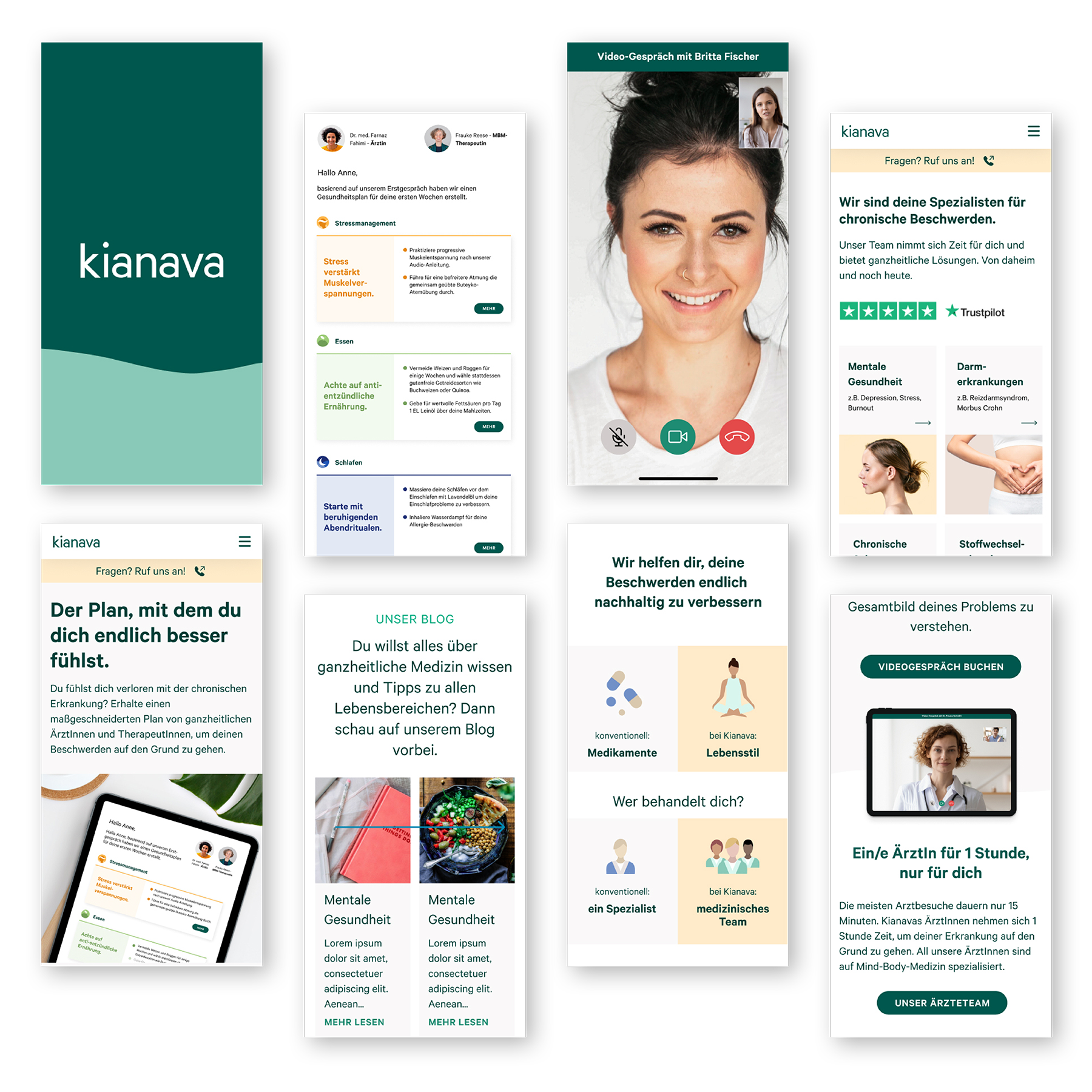
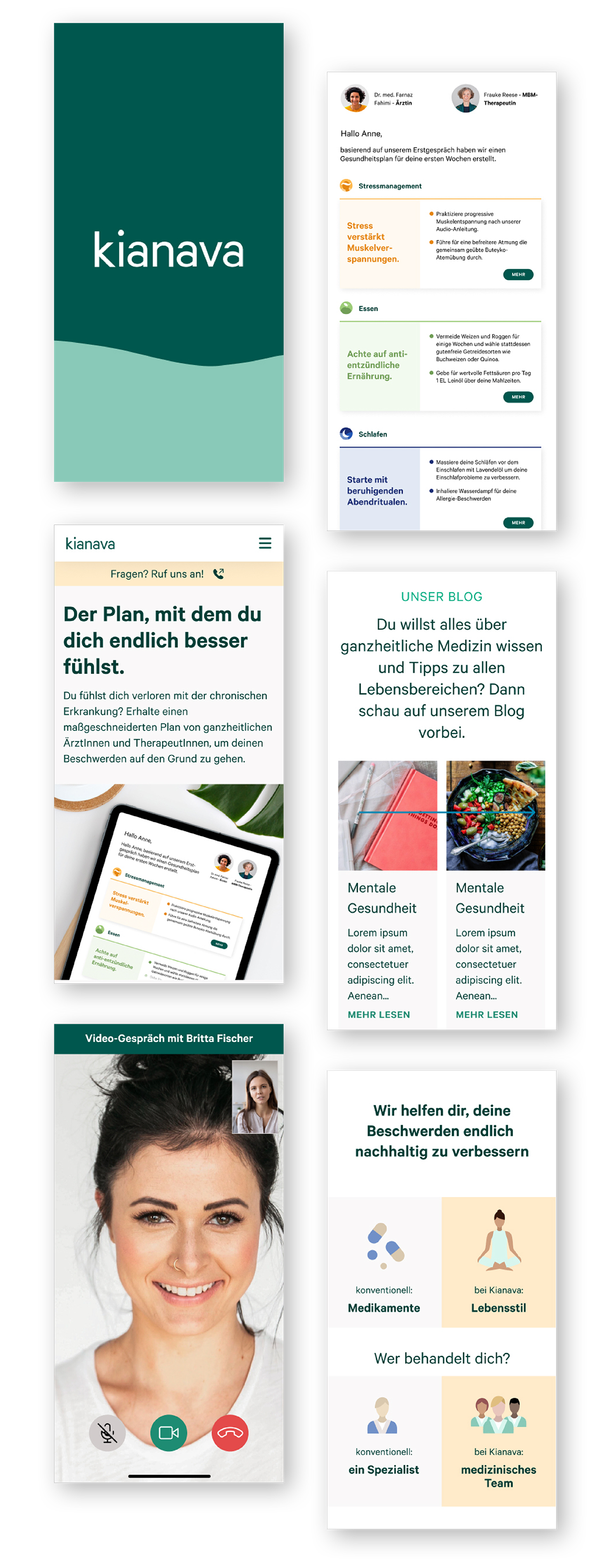
Our agile product design process involved A/B testing various communication strategies with patients. The key deliverables from this phase included a user-friendly individual dashboard, a video call and chat tool, and a marketing page designed to engage and inform.



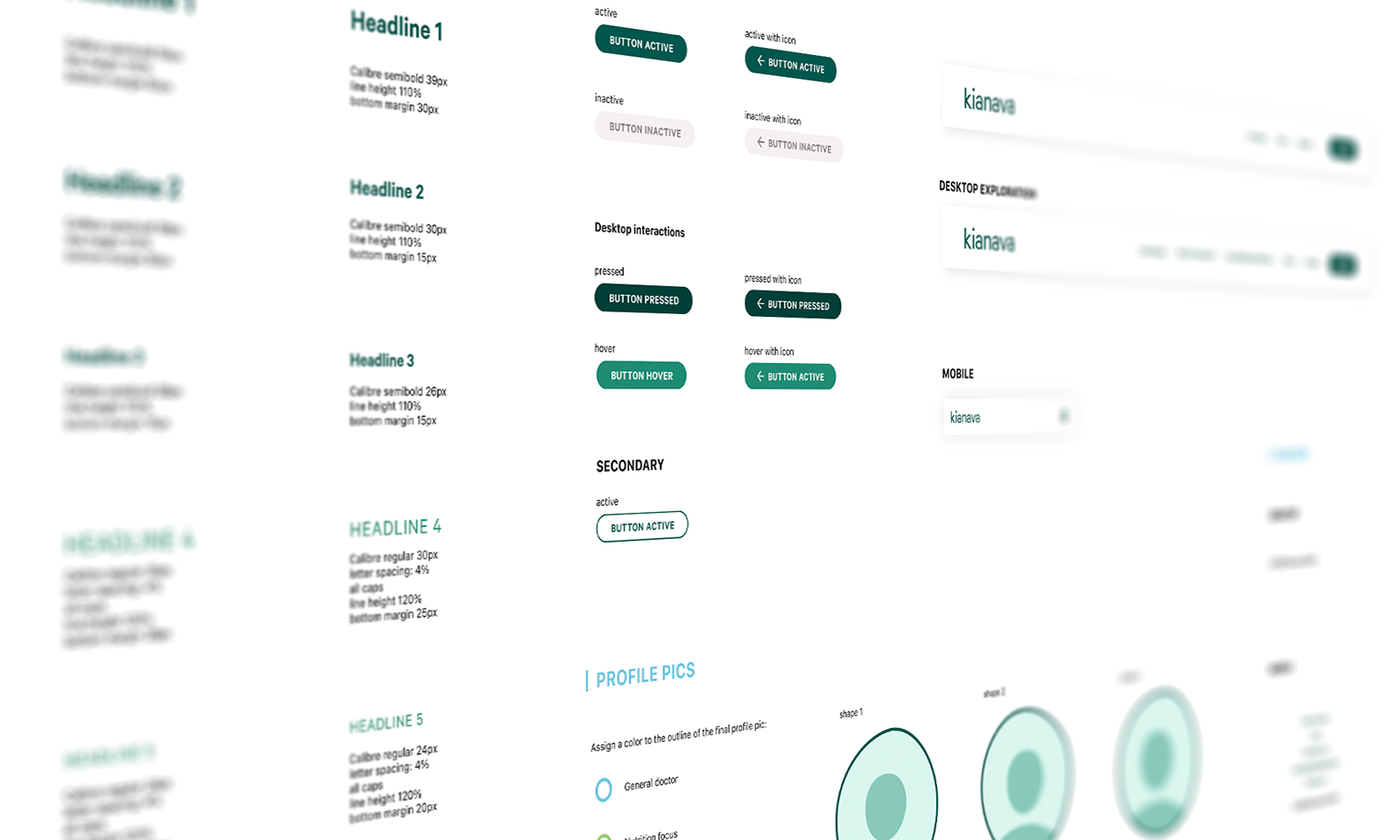
As we built the Kianava brand and UI from the ground up, I implemented a design system throughout the process. Drawing on the atomic design methodology, I introduced reusable components that provided a clear and comprehensive framework for both designers and developers.
Design System

Some examples of the components and guidelines we defined
Conclusion
The Kianava app and marketing page emerged beautifully designed and, most importantly, intuitive to use.
On a personal note, this project was a significant learning experience for me. In the dynamic startup environment, it was essential to remain flexible, collaborate closely with the team, and engage with topics beyond just design. I particularly enjoyed how our unconventional creative experiments were not only welcomed but truly valued.
1
Cut down
existing flow
2
Implement
3
A/B test and
validate hypothesis
4
Redesign
5
Implement
6
A/B test
and evaluate
The process
This was the process we defined as a result of our research. It was important to us to validate our hypothesis before redesigning the flow.
More?

Kianava appUX // UI // branding

Clue app onboardingUX // UI // mobile

MimiUX // UI // TV // mobile

Etsy AwardsUI // web // branding
You scrolled all the way! Might as well say hi 🙂
hello@susivetter.com
Copyright © 2024 Susi Vetter